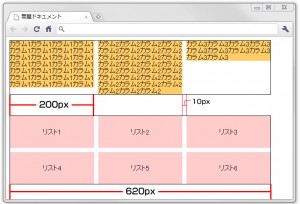
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並び | HPcode(えいちぴーこーど).
CSSで好きな要素を横並びに【flexbox】その3 | Learnedmark.
HTMLで複数の画像を均等に横並びする方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン.
コラム記事 < 美文字ワンポイントコラム < 株式会社アイシーエル | 京都総合人材サービス.
超初心者向け HTMLで要素を横並びにしたい!! 時 - Qiita.
CSS入門:「display: table」を使って要素を横に並べる方法 | サービス | プロエンジニア.
今年人気のブランド品や オフィス家具通販のオフィスコムサカエ PNH-MR90W 保管システム収納庫 下開放扉固定棚付き 前扉横収納扉 均等耐荷重250kg 保管庫 幅900×奥行640×高さ1800mm ecousarecycling.com.
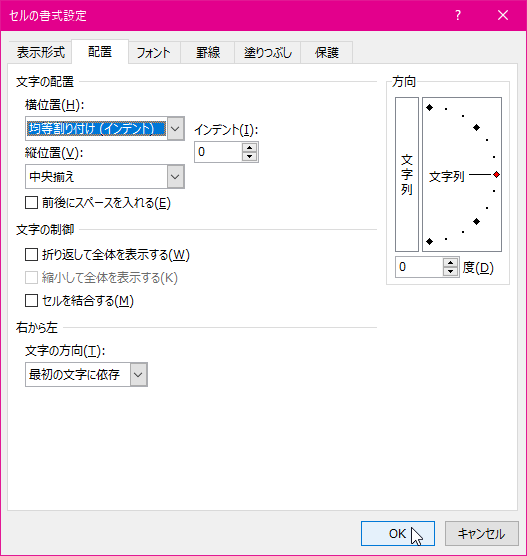
2.4.6 [配置]タブ : EUR 帳票作成 画面リファレンス.
Excel 均等割り付け・インデント等の配置の設定|Excel講座(エクセル) | 無料で学べるパソコン教室-動画レッスン多数-.
display:flexで要素を横並びにする6種類の方法と注意点 @ 霜月.
CSSで画像を横並び(均等)に表示する方法!】 | miブログ.
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 | めしくいドットコム・技術編.
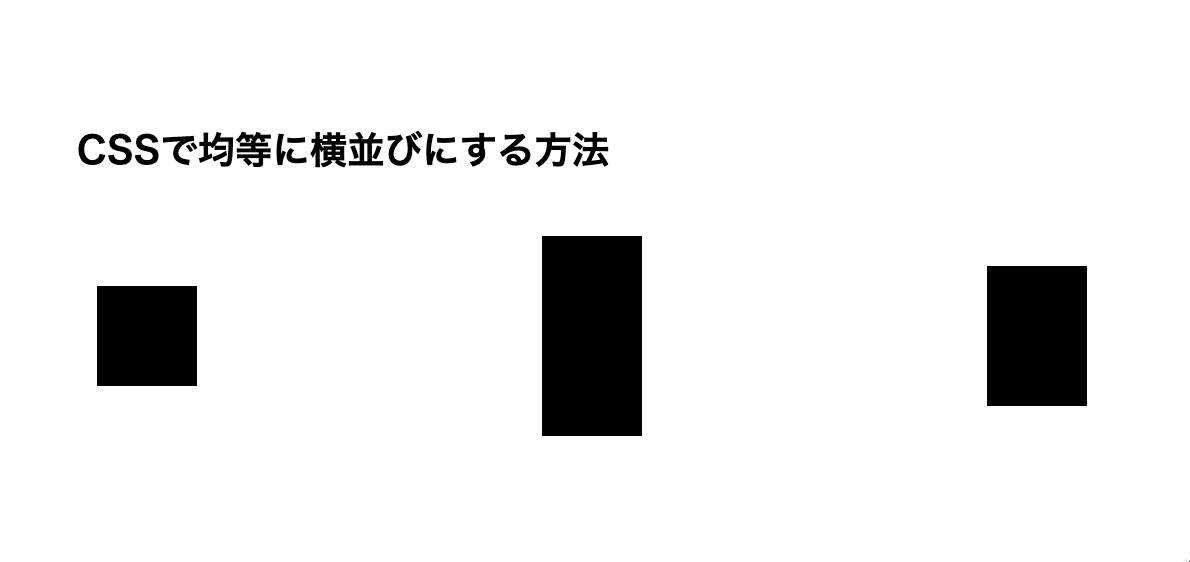
html/CSS】縦横比の違う画像を均等に横並びにする方法 | プログラミングスクールおすすめ10社比較!最短で上達するなら?.
WebデザイナーのためのAndroid用レイアウト講座: Chapter03: 横方向に均等配置.
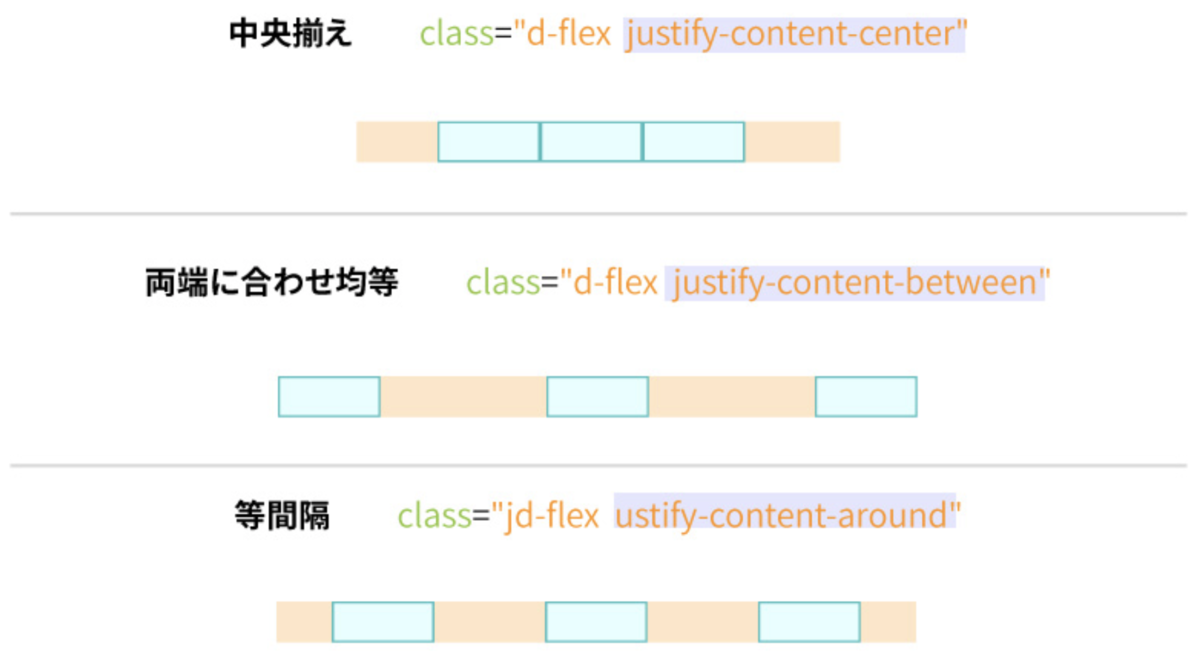
Flex boxで均等割り配置を簡単に実現! ― コラム ー ベイクロスマーケティング株式会社.
CSS inline-blockを均等に配置する! | nissin note.
要素を横並びにするCSSプロパティ「float」の基礎知識&文字の回り込み指定方法 - YouTube.
CSS】要素を横並び・縦並びにする。display:flexの使い方を実例で解説 - Qiita.
茄子紺 □横移動ハンドパレットトラック 均等荷重1500kg フォーク長さ600×幅153×間隔379mm【1478105:0】[送料別途見積り][法人・事業所限定][直送][店頭受取不可] - 通販 - www.dentisfuturis.com.
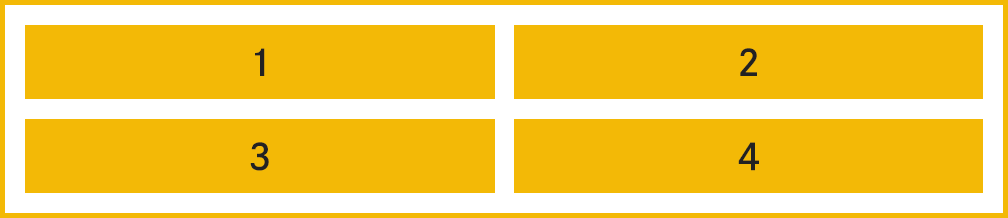
超絶簡単】CSSでdivなどのボックスを均等、左右に寄せて横に並べる方法!.
flexbox横並びで子要素を均等幅で配置する◎余白なしの場合.
display:flexで要素を横並びにする6種類の方法と注意点 @ 霜月.
サカエ PNHM12W | 保管システム収納庫 鍵付き 前扉横収納タイプ 4段 保管庫 均等耐荷重100kg/段 幅1200×奥行640×高さ1800mmの通販 【送料無料】 | オフィス家具通販の【オフィスコム】.
均等に並ぶ要素間の余白をスマートに付ける(頻出度:).
HTML横並びリストを均等幅に!個数が変わってもCSSそのまま.
CSS】画像を簡単に横並びにする方法を初心者にもわかりやすく解説 - WEBCAMP MEDIA.
CSS】table-cellを使って要素を均等に配置する方法 - ディレイマニア.
日本特注品 サカエ PNH-MR90W 保管システム収納庫 下開放扉固定棚付き 前扉横収納扉 均等耐荷重250kg 保管庫 幅900×奥行640×高さ1800mm www.lsansimon.com.
Excel活用術】こなれ感のある均等割付で、ワンランク上の表レイアウトを実現【第27回】 | 業務効率化 | 弥報Online.
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 | めしくいドットコム・技術編.
CSSで画像を横並び(均等)に表示する方法!】 | miブログ.
超簡単】flexを使って均等に横並びメニューを作る | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
卒園アルバム工房の操作】きれいに揃えて並べる(整列).
CSS box-sizingをborder-boxにしてレイアウト崩れを防ぐ方法 | acprblog.
CSS】コンテンツ数に左右されない!display:flexで最後の要素だけ左寄せする方法|WEB担・デザイナー向けスキルアップノート|デザイン事務所セーノ|横浜のホームページ制作会社.
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並び | HPcode(えいちぴーこーど).
関連する写真ウェブサイト:
画像 横並び 均等




















![Bootstrapのユーティリティを理解する【図解たっぷりBootstrap入門】 | Skillhub[スキルハブ]](https://unrestrictedapparel.co.za/img/695834.jpg)